At Culture Amp we dropped support for Internet Explorer 11 in March this year, despite a significant portion of our annual recurring revenue coming from companies with over 10% of users still on IE11. We did that without complaints. How? Through a mix of customer conversations, clear planning, a neat technical trick, a focus on UX, and clear communication. Here’s the story of how we did it.
About us and our customers
To help understand the context we’re working in, it helps to know a bit about our company. Culture Amp is on a mission to create a better world of work, by building a software platform that helps companies understand their people and improve their company culture.
(p.s. Culture Amp is hiring engineers in Australia and NZ. It’s the best place I’ve ever worked. If you’re interested you can check out open roles or contact me, hello@jasono.co)
We have over 4000 customers ranging from small business to large enterprise. Some of our companies are progressive tech companies that have modern IT systems… and some still were using IE11.
Our leading product is an employee engagement platform which captures survey responses and shares insights and reports with millions of employees around the world. We care a lot about giving those employees a voice, and so we spend a lot of time making sure that our platform is accessible for as many people as possible. And browser support is a form of accessibility.
We don’t want to exclude people from our platform, and prevent their voice from being heard in their company surveys, because of their available technology.
Why we wanted to drop IE11
Having said that, supporting Internet Explorer 11 sucks. Most of our team are developing on MacBooks, so testing in IE11 requires either firing up a virtual machine or using a tool like BrowserStack. If you try to do this for every pull request, your pace of work really slows down. If you don’t, you start getting support tickets coming in because something unexpected broke in IE11, and those are hard work to debug too!
And also, we wanted to use new browser technologies. Being in the team that maintains our Kaizen design system, I was particularly excited about being able to use CSS Custom Properties and CSS Grid finally.
First question… is anyone still using it?
We were initially hoping we could look at IE11 usage and it would be so miniscule, no one would notice if we dropped support. (We dropped IE10 support when usage was below 1%).
Unfortunately, IE11 usage was sometimes still hovering around 8%, and some weeks went as high as 15%.
We wanted to understand it more, and so asked one of our analysts to look at the revenue amounts for the clients with high IE11 usage.
| % of ARR | |
| Accounts with >10% IE11 usage | 18.6% |
| Accounts with >20% IE11 usage | 9.5% |
| Accounts with >30% IE11 usage | 4.6% |
| Accounts with >40% IE11 usage | 3.4% |
| Accounts with >50% IE11 usage | 1.5% |
This was pretty discouraging, but we continued to explore our options.
Starting with a conversation
My manager Kevin Yank reached out to one of our biggest customers, who we knew required IE11, and asked to chat to understand what the situation was on the ground, rather than just looking at the analytics and giving up hope. When we chatted to them, we realized this big customer did have Microsoft Edge installed on all of their computers, it just wasn’t always the default browser when people clicked a link from their emails. If we could convince them to switch to Edge, which they already had installed, maybe we could drop support for IE11 after all.
We ended up using a version of this to reach out to all customers of a certain size who had > 20% IE11 usage. Here’s the message we used:
We’re hoping to understand the use of Internet Explorer 11 at your company.
Now that the more modern Microsoft Edge browser is available on all versions of Windows we’re hoping to redirect users of the old Microsoft Internet Explorer 11 (released in 2013) to the modern Microsoft Edge browser.
This browser is getting more and more burdensome for us to support; the user experience of our product in that browser is getting worse and worse (it is both slow and increasingly ugly there), and we’re approaching a couple of technical decisions that, if we need to support IE11, will put us in a restrictive box for years to come. (Even Microsoft themselves are beginning to no longer support Internet Explorer 11 on some of their websites!)
We’d love to understand a bit more about your IT environment:
– Under what circumstances are your users needing to access Culture Amp through IE11?
– Is there a more modern alternative browser installed on those computers that you could switch to if necessary?
Are you able to get answers to these questions, or connect us with the right person so we can discuss?
We worked with our customer account managers to send this message to all customers above a certain threshold who had high IE11 usage.
The result: every one of the customers we spoke to said that employees would have another browser (usually they mentioned Edge, sometimes Chrome) also installed that they could use, but it might not be the default.
So… if they have a better browser installed, how do we get them to use it?
A technical discovery for directing users to Edge
With the Engagement product I mentioned earlier, a key to the success of the product is having high survey participation rates. We knew that if we started blocking ~10% of users (and in some companies, >50%) it was really going to hurt the product’s effectiveness.
We needed a way to have users switch browser with a high conversion rate.
So we began asking, is there a way to open a page in Edge from a page in Internet Explorer? We found our answer on Stack Overflow – there is, using a microsoft-edge: protocol in your links.
You could also use the custom-protocol-check package on NPM to check if the link click worked, and display a message on success or failure. (Unfortunately, it can’t tell you if it will work before the user attempts the action).
We did some experimenting on Codepen, and it all worked!
There was a big scary alert warning before Edge would open, but if you allowed it, it did work. We hoped that with the write UX design and some encouraging copy, we could convince users to click a button, click allow, and open the link.
Stage 1 UX: a “soft” notification
The first phase was to show a persistent banner across the top of the page to all IE11 users, with a link that attempts to open the same page in Edge.

When we released this, we knew most people would ignore the banner, because ignoring banners is what people do. But for those who did click, it would allow us to get analytics on how many of them were able to successfully launch Edge.

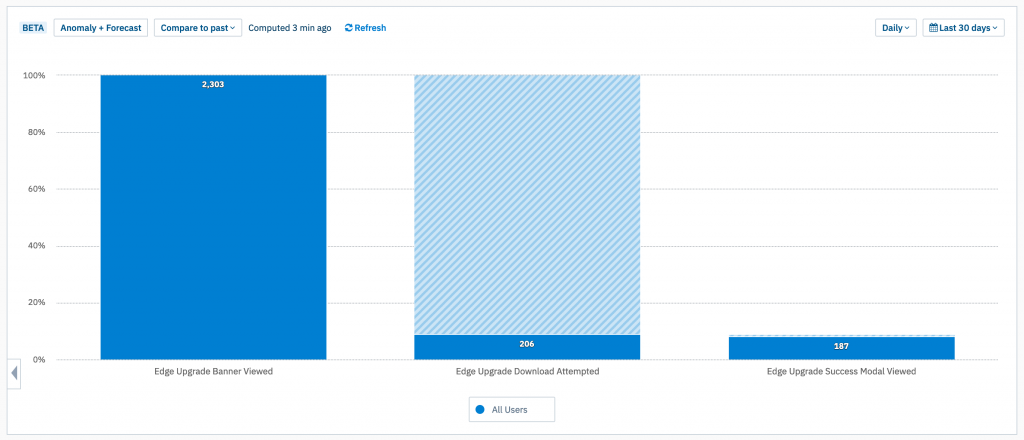
The good news: even though only 9% of people clicked the banner, when they did, 90% clicked “Allow” and successfully opened the page in Edge. (Apparently the scary alert box wasn’t as scary as I thought!)

So, all we needed to do was force people to click the button. And that meant something more forceful than a notification banner.
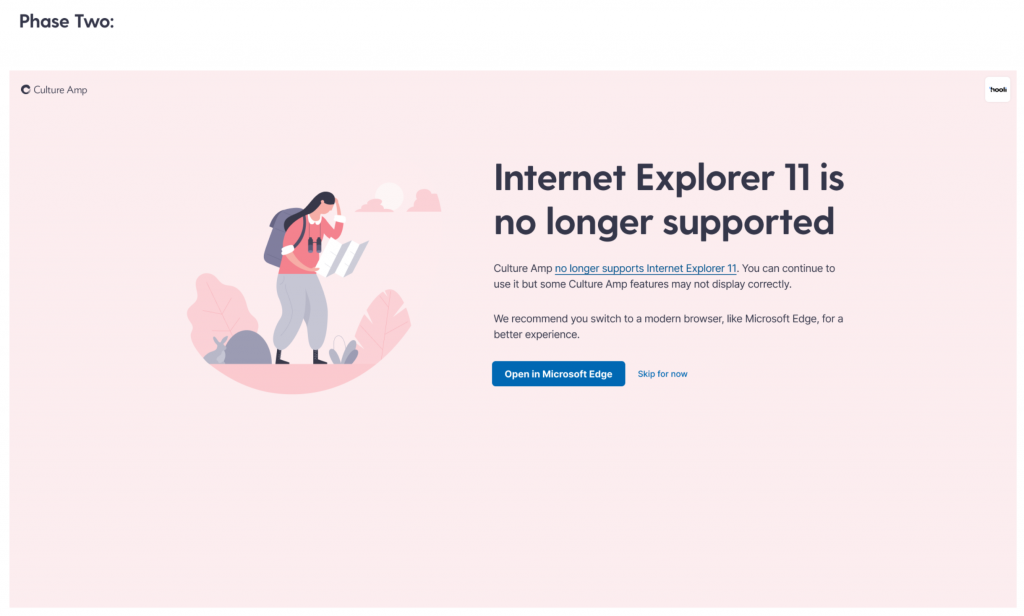
Stage 2 UX: a “hard” interstitial page

For the official end of support, we made it much harder to ignore. At our login screen, we redirected all users to a full page notification where the primary call to action is to open in Edge. This had much better results.

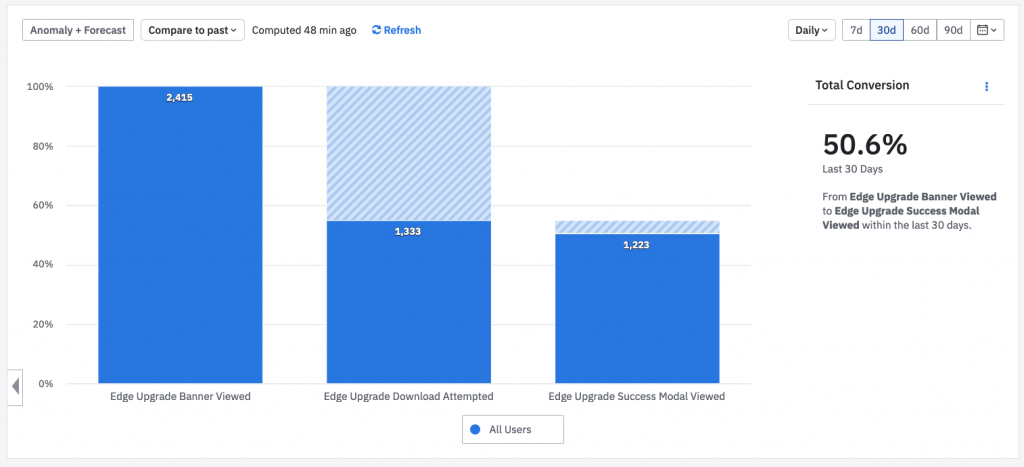
We now have 55% attempting to open in Edge, and 92% of them still succeeding, for an overall success rate of 50%. We believe most of the other users are switching to an alternative browser manually or bouncing.
Either way, this was enough to give us confidence that anyone who wants to use our platform, is able to. And our customers shared that confidence.

The timeline
| January 2021 | Contact important customers to understand the impact. |
| January 27th, 2021 | Initial email to all customers. Deprecation timeline added to support guide. |
| February 1st, 2021 | Global Notification released and visible on all pages. |
| March 24th, 2021 | Final email warning to all customers. Support guide updated. |
| March 25th, 2021 | Support dropped. Interstitial Page released. |
| March 26th, 2021 | We get to stop caring about IE11 and start using new browser features! |
The result


We released the change, and no customers were upset by it. We continued to see a healthy conversion of IE11 visitors to Edge by clicking the button, and a trend of less and less IE11 visitors over time.
Our teams no longer have to fix bugs in IE11, and no longer have to fire up a virtual machine to check their latest change in an ancient browser.
And we can now use things like CSS Custom Properties, which we’ve used to roll out a theme switcher in our design system.
What I’ve learned
- Matching product analytics with business data (like account value) can paint an important picture of the impact a change will have.
- Sometimes product analytics aren’t enough to tell the full story, and conversations with customers unearth a clearer picture, which can open up new options you might have assumed were unavailable.
- Releasing a risky change like this in two stages helps! You can use analytics to validate a part of the conversion funnel you’re worried about (for us, if the “Open in Edge” button would actually work for people).
- Large enterprise customers are more reasonable about old technology than I had originally thought.
Special thanks to my coworker Roy Zane who was my main collaborator in driving this project through to completion.